Install on WordPress
Installing a web chat widget on your WordPress website.
Adding a web chat widget on your WordPress website is a quick and easy process. It does not require any coding skills or technical knowledge.
Setting Up for Installation
In order to install a web chat widget on WordPress, you will need the following:
Access to your website's WordPress Dashboard
A code snippet for your web chat widget
If you don't have a code snippet already, you will generate one when creating a YesHello Website Chat Widget or using the Facebook Chat Plugin for Facebook Messenger.
If you have the channels already connected on the YesHello Platform and you need to retrieve the generated code snippet, navigate to the Manage Channels section under Settings. Press the respective blue "Edit" button to find the generated script.
Installing on Wordpress
Step 1: Log in to WordPress
Navigate to your website’s WordPress Admin Dashboard and log in.
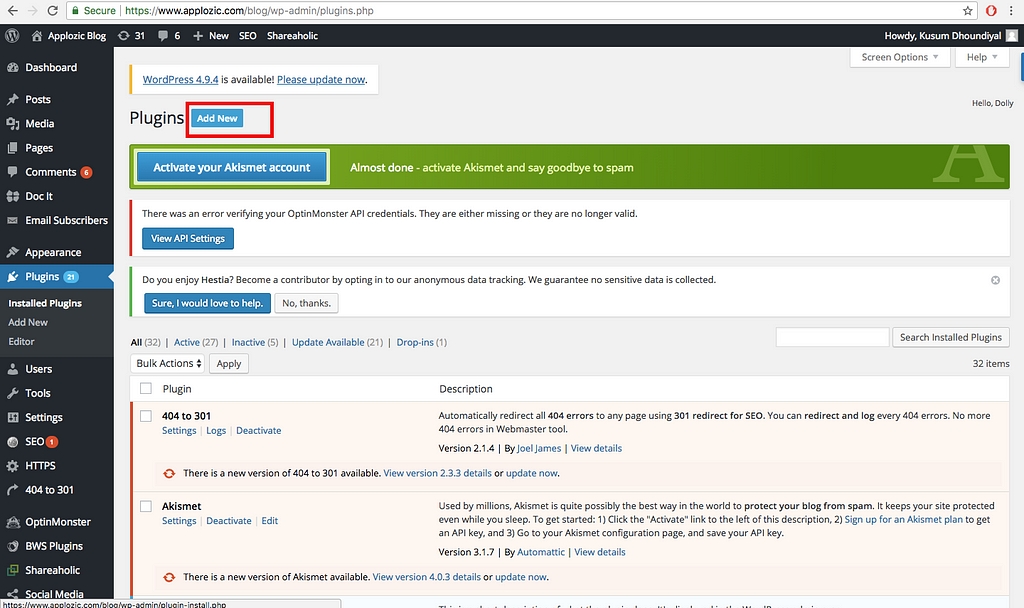
Step 2: Navigate to the Plugins Page
From the left navigation panel, click on "Plugins". On the Plugins Page, press the blue "Add New" button on the top of the page.
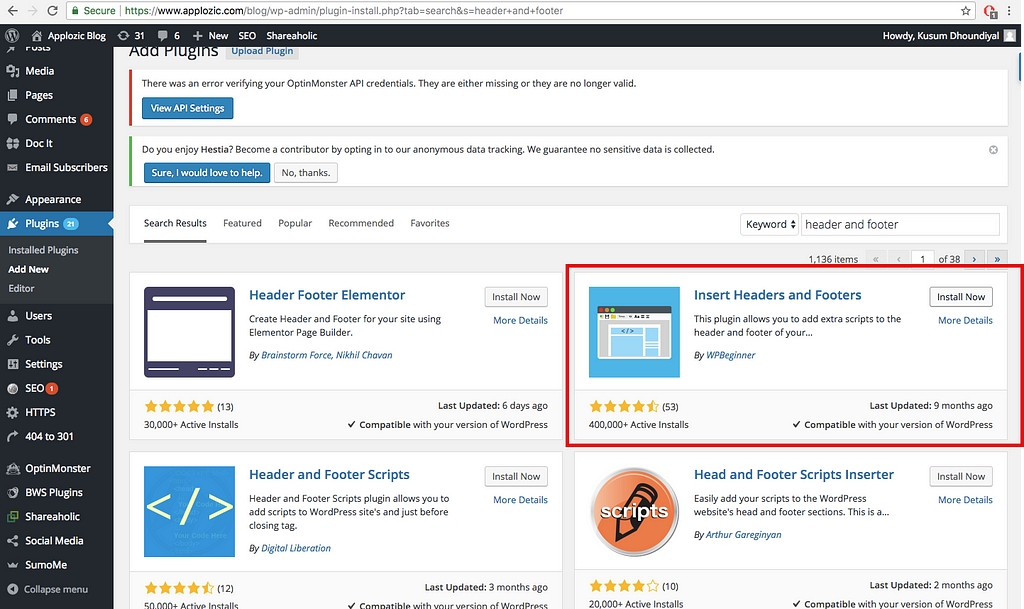
Step 3: Add New Plugin
Using the search bar, search for the "Insert Header and Footers" plugin. You will see many options on the search result page that you can use, but we will be using the "Insert Header and Footers" plugin by WPBeginner for this tutorial. Press the "Install Now" button and make sure you "Activate" the plugin to make use of it.
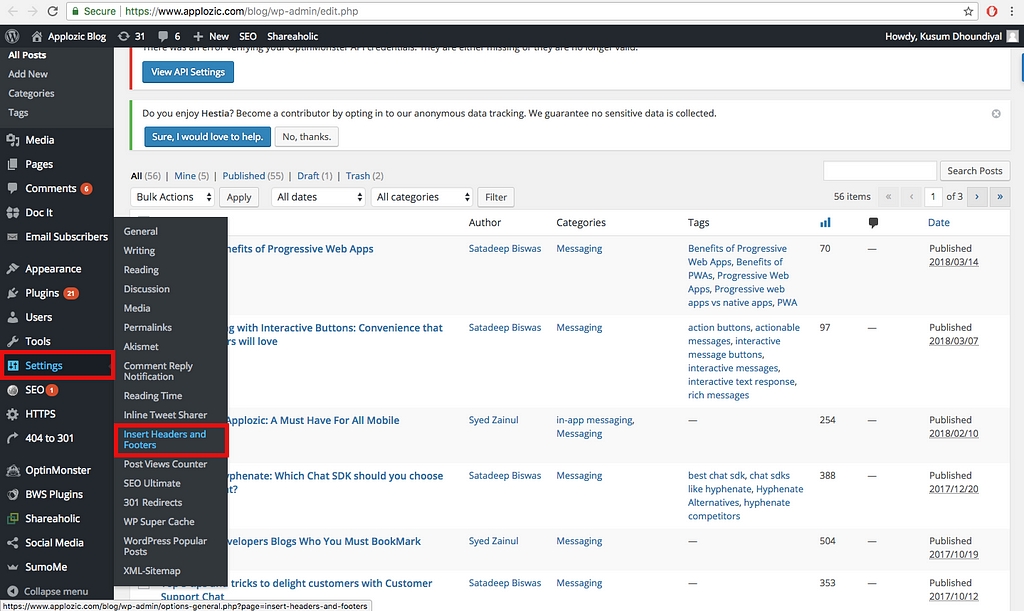
Step 4: Open Headers and Footer Console
From the left navigation menu, click on "Settings" and select the "Insert Headers and Footers" plugin from the settings submenu.
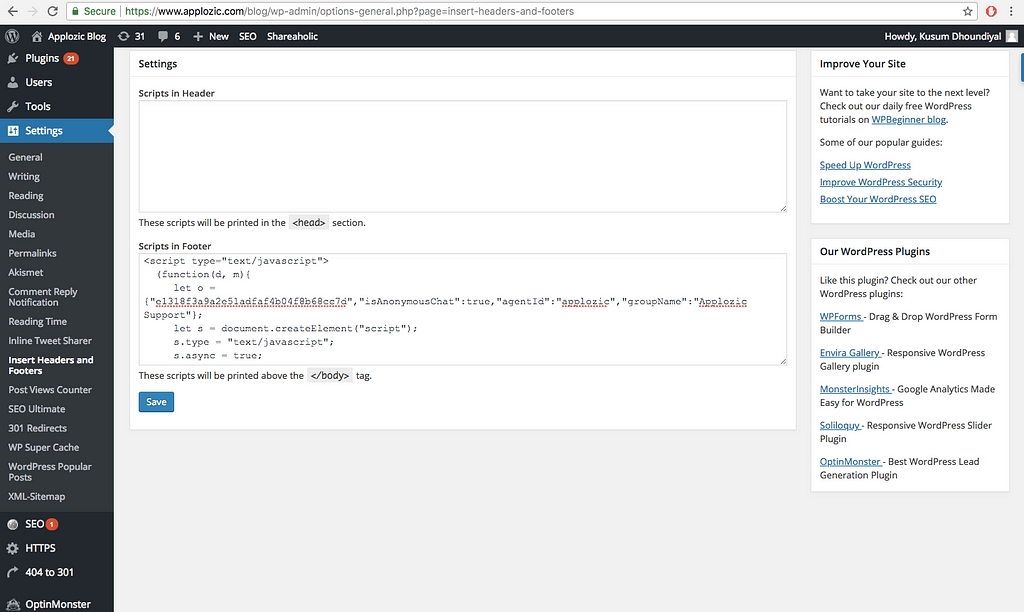
Step 5: Add the Live Chat Script
Copy your plugin script from YesHello and paste it into the "Script in Footer" section of the Header and Footer console page.
Once you have pasted the script, click on the blue "Save" button on the bottom of the page.
Done!
Open the website and check out the chat plugin. You will find it in the bottom-right corner. Now your website visitors can chat effortlessly with you. If you used the code snippets generated from the YesHello Platform, you will be able to manage the conversations and update the appearance of the widget from the Platform.
The chat widget is now active on your website!
Limitations
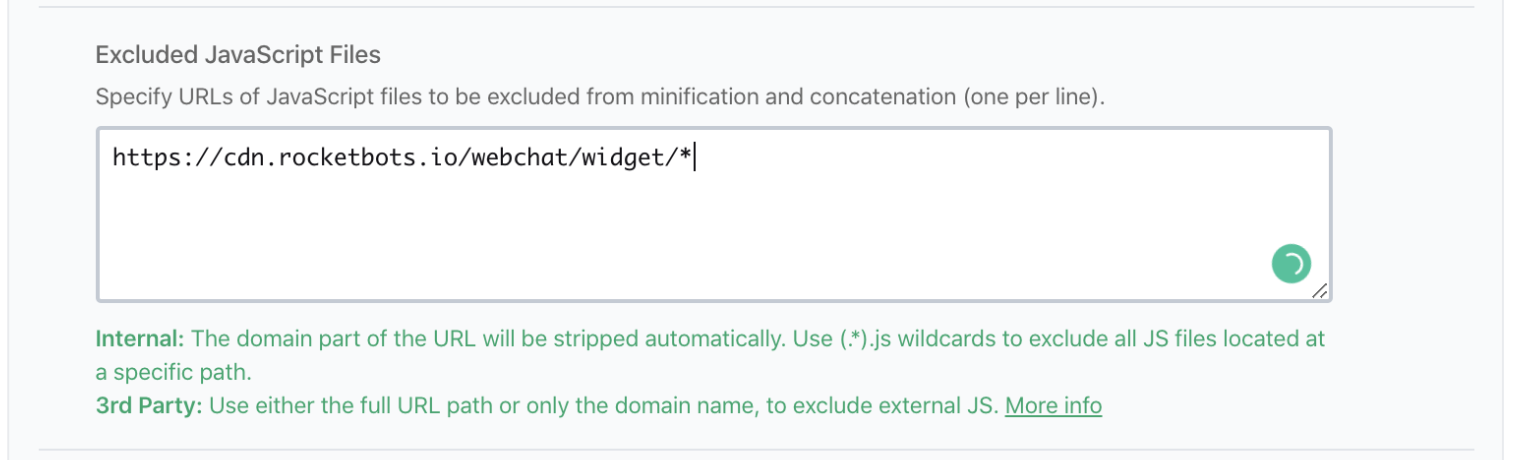
WP-Rocket
If you are using a WordPress cache plugin such as WP-Rocket, you might need to add our widget domain to the Javascript Excluded Files.
Once saved, it is recommended to clear the cache in WordPress.
Last updated